افزودن استایل CSS سفارشی به المنتور

افزودن استایل CSS سفارشی به المنتور دقیقا چه کاربری برای افزونه المنتور میباشد با ما همراه باشید
افزونه المنتور یک پلاگین طراحی کامل وبسایت بدون دانش کامل برنامه نویسی در وردپرس میباشد، این افزونه بصورت رایگان در مخزن وردپرس قابل دانلود میباشد و همچنین افزونه المنتور پرو مکمل افزونه المنتور میباشد که می توانید در وبسایت نقشین نسخه پرو افزونه المنتور را تهیه نمایید که قابل بروزرسانی مستقیم از مخزن وردپرس میباشد.
افزونه افزودن استایل CSS سفارشی به المنتور
از آنجایی که المنتور بصورت پیشفرض قابلیت این را دارد که بتوانیم یک کلاس css تعریف کنیم و کاملا سفارشی به یک المان استایل بدیم. اما مساله اینجاست که این استایل در تمامی حالت های نمایش اعمال می شود که ممکن است ما استایلی که می دهیم فقط در حالت دسکتاپ بدرستی اعمال می شود، اما این استایل در حالت های تبلت و موبایل هم بدرستی نمایش می دهد؟!
در برخی مواقع به این مشکل بر میخوریم که در حالت های دیگر استایل کلا به هم ریخته نمایش می دهد که افزونه رایگان افزودن استایل CSS سفارشی به المنتور این مشکل را کاملا برطرف کرده است و بخش های معروف دسکتاپ و تبلت و موبایل را کاملا بصورت جداگانه فراهم نموده است که بتوانیم استایل های لازم را برای بخش نمایش خود بدهیم و یک فرانت پویا و سالم داشته باشیم

ابزارهای مورد نیاز
نحوه استفاده افزودن استایل CSS سفارشی در المنتور
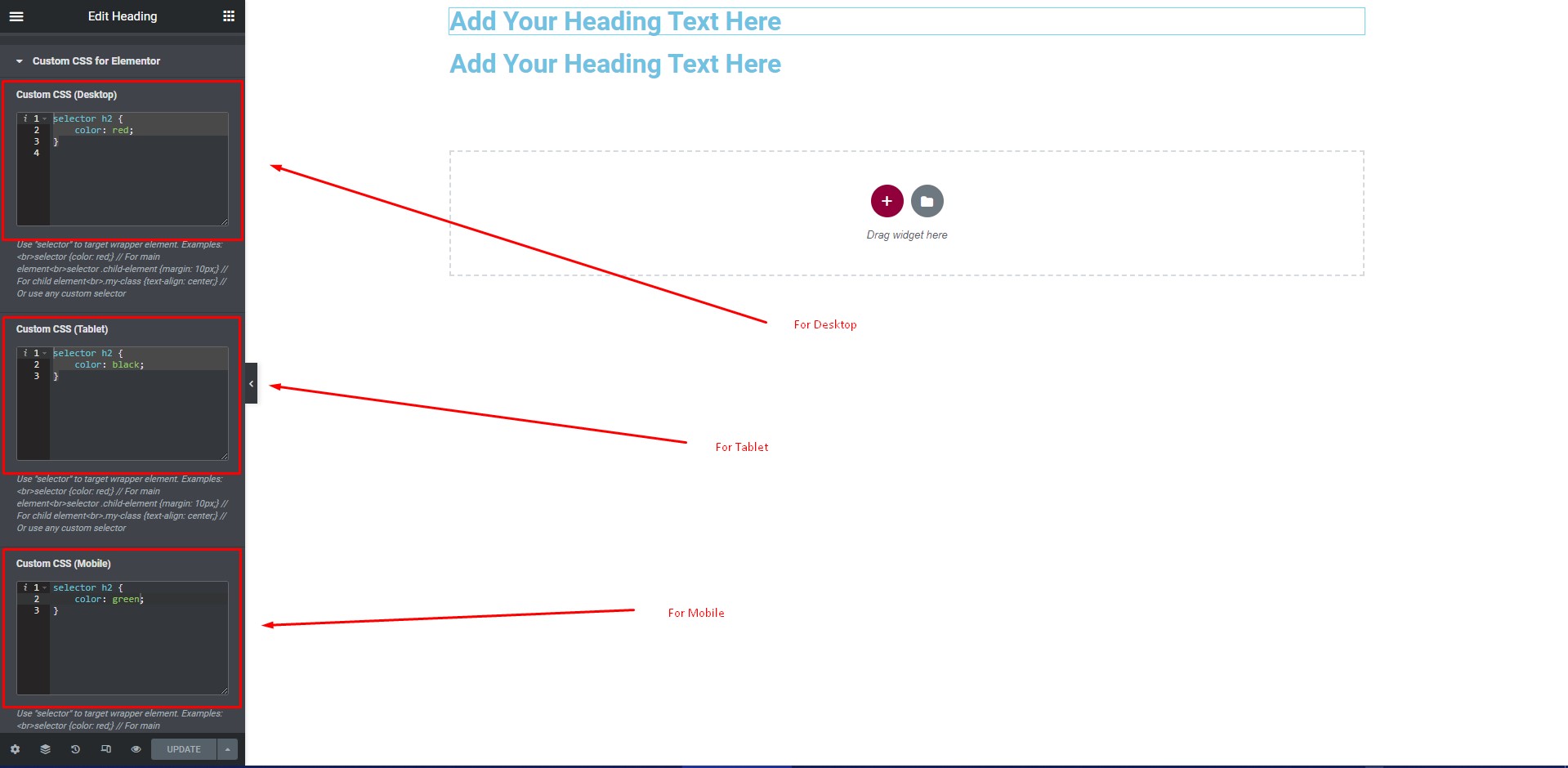
اول از همه، این یک ابزار plug-and-play است. هیچ صفحه تنظیماتی دریافت نخواهید کرد. بنابراین، پس از نصب ابزار Custom CSS برای Elementor، کافیست به هر پنل ویرایش عنصر Elementor بروید، سپس به بخش تب Advanced بروید. شما یک آکاردئون جدید از CSS سفارشی برای Elementor دریافت خواهید کرد. آکاردئون را باز کنید و سه فیلد مختلف برای نوشتن کدهای CSS برای ویجت های خود دریافت خواهید کرد. اگر می خواهید طرح های مختلفی را برای دستگاه های مختلف نشان دهید، پنل های دستگاه را با توجه به نیاز خود انتخاب کنید.
هر ویجت Elementor > Tab Advanced > Custom Css را برای Elementor ویرایش کنید
توجه: طبق منطق کلی CSS، اگر CSS را برای یک صفحه نمایش بزرگتر (دسکتاپ) بنویسید، به طور خودکار در دستگاه های کوچکتر به صورت زمانی اجرا می شود. اگر می خواهید چیزی را برای یک صفحه نمایش کوچکتر تغییر دهید، باید CSS متفاوتی برای صفحه نمایش های کوچکتر بنویسید.
در افزونه افزودن استایل CSS سفارشی به المنتور ، اگر میخواهید CSS جهانی اضافه کنید، فقط کد CSS را در پنل دسکتاپ بنویسید، و کد به طور خودکار به صفحه دیگر نمایش داده میشود. اگر می خواهید CSS را برای تبلت ها تغییر دهید، باید CSS های مختلف را در پنل CSS تبلت بنویسید. و همین طور برای دستگاه های تلفن همراه. اگر می خواهید CSS را برای دستگاه های موبایل تغییر دهید، CSS های مختلف را در پنل Mobile CSS ابزار بنویسید.
چرا شما به افزونه افزودن استایل CSS سفارشی به المنتور نیارز دارید؟!
اگر مشکلات فراوان ایجاد Dom Elementor را بدانید، مشکل را متوجه خواهید شد. اما اگر از CSS ساده استفاده کنید، می توانید بسیاری از کدهای سنگین را کاهش دهید. اما برای نوشتن CSS برای دستگاه های مختلف، باید در CSS متخصص باشید زیرا هر بار باید با Media Query مقابله کنید. اما افزونه CSS سفارشی برای Elementor ناجی شما خواهد بود.
ویژگی های کلیدی افزونه افزودن استایل CSS سفارشی به المنتور چیست؟
این یک پلاگین سبک وزن است که از فایل های CSS Elementor برای قرار دادن CSS سفارشی استفاده می کند. هیچ CSS جدیدی برای کاهش درخواست های سرور ایجاد نمی کند.
شما می توانید در طول تغییر سبک از طریق کنترل سبک با گزینه های کم مواجه شوید، اما CSS سفارشی برای Elementor Addon به شما امکان می دهد برای غلبه بر این کمبودها CSS بنویسید.
این ابزار را با حفظ روش ایمنی کلاس جهانی آماده شده است. همچنین تست مخرب را اجرا کرده و تمام تست ها را پشت سر گذاشته است.
با هر ویجت Elementor و سایر ویجت های جانبی Elementor نیز کار می کند.